In Blogger
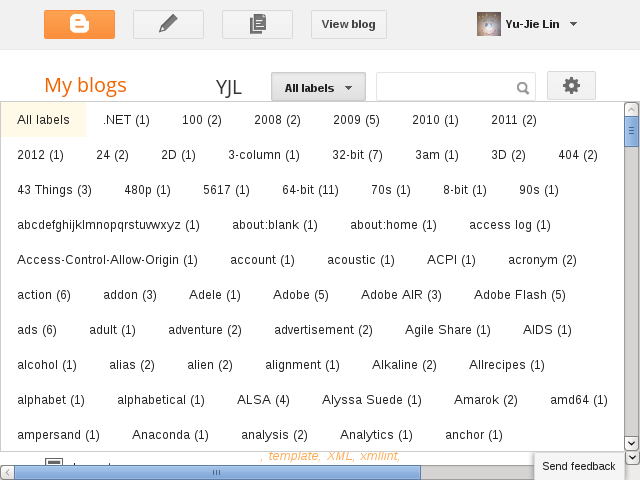
I have mentioned that my labels has grown out of control, 2,119 labels as of 5/8. It's always been a daunting task whenever I need to apply a label to multiple posts or remove therefrom. See for yourself:See how short that blue grip is? A slight mouse movement could skip dozens of labels easily. When writing, it's basically fine, because it has filter and auto-completion. But in the posts management, no label filter. I have to scroll down carefully.
I added a user style in Pentadactyl to expand the list box's width:
" maximize Labels popup in Blogger
style http://draft.blogger.com/blogger.g* <<EOF
div.blogg-menu-popup {
left: 0 !important;
}
div[role="listbox"] {
max-width: none !important;
}
div[role="listbox"] > div > div {
display: inline-block;
}
EOFEven expanded in post writing, too:
In Google Reader
The same situation happens in Google Reader as well, though it's not as severe as in Blogger.And the following code is similar to one for Blogger:
" maximize Labels popup in Google Reader
style https://www.google.com/reader/view/* <<EOF
.subscription-folders-menu {
left: 0 !important;
}
.subscription-folders-menu div[role="menuitem"] {
display: inline-block;
}
EOFThe folders listbox now looks like: